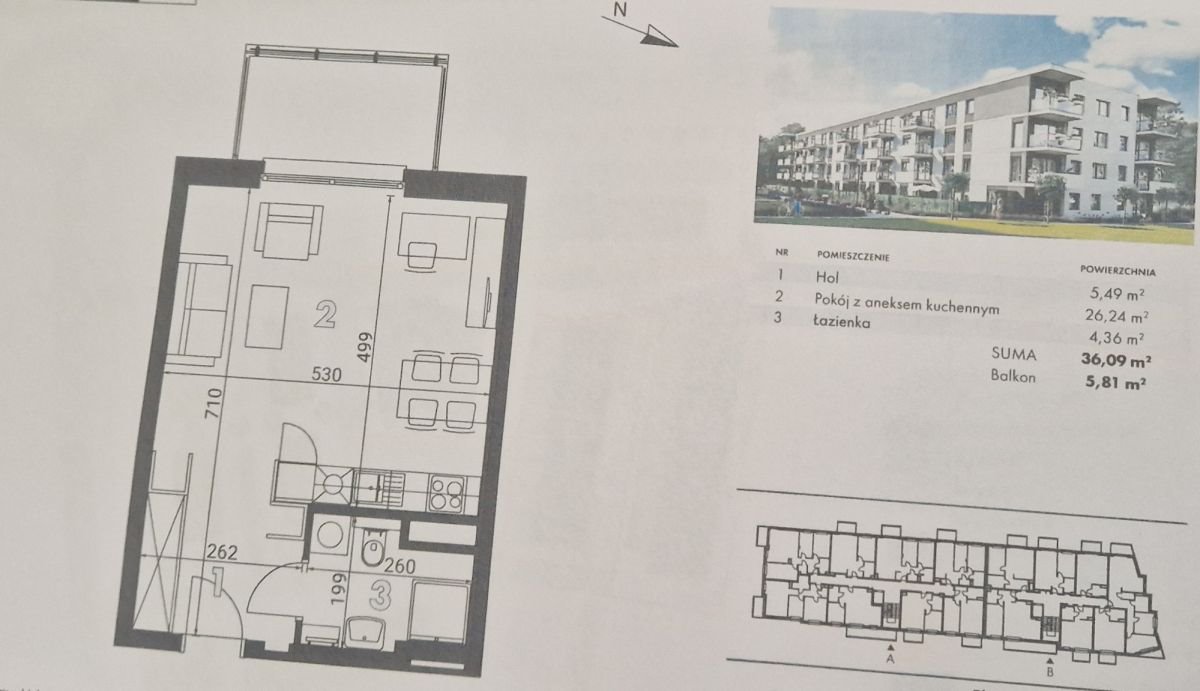
Kawalerka na sprzedaż Katowice, Pijarska - 36,0m2
369 000
zł
10 250 zł/m2
Galeria
Mapa
Zapisz
Udostępnij






POWIERZCHNIA
36,00 m2
PIĘTRO
1 / 4
LICZBA POKOI
1
PARKING
miejsce parkingowe
Szczegóły oferty 939651
- Kategoria Mieszkania na sprzedaż
- Lokalizacja śląskie, Katowice, Pijarska
- Powierzchnia całkowita36 m2
-
Cena
369 000 zł
- Cena za m2 10 250 zł/m2
- Liczba pokoi 1
- Piętro 1
- Liczba pięter w budynku 4
- Typ budynkupark
- Rok budowy 2022
- Informacje dodatkowe:
- miejsce parkingowe, balkon
Lokalizacja
Opis oferty
TYLKO W REALTON!
Na sprzedaż kawalerka o powierzchni 36m2 na nowo powstałym osiedlu w Katowicach w dzielnicy Bażantów.
Mieszkanie znajduje się na 2 piętrze w niskimi 4 piętrowym apartamentowcu z windą.
Zamknięte osiedle
W oknach zostały zamontowane rolety zewnętrzne
Stan mieszkania: do wykończenia
Czynsz : około 450 zł
Balkon: 5,8m2
Miejsce postojowe przed budynkiem: + 30 000zł
? Klucze w biurze!
Zapraszam na prezentację!
✔️Bezpłatnie pomagamy w uzyskaniu kredytów hipotecznych!
✔️Dodatkowo kupując u nas otrzymasz rabat 10% w Leroy Merlin Katowice! !!
✔️PRZYJMIEMY TWOJĄ NIERUCHOMOŚĆ W ROZLICZENIU !!! DECYZJA W 24H
Osoba odpowiedzialna za ofertę:
➡️Paulina Rudy
☎️ 577pokaż telefon
? paulinaskontaktuj się
Wysłano
Otwórz
<div class="__fb-light-mode x1n2onr6" style="--fds-black: #000; --fds-black-alpha-05: rgba(0, 0, 0, .05); --fds-black-alpha-10: rgba(0, 0, 0, .1); --fds-black-alpha-15: rgba(0, 0, 0, .15); --fds-black-alpha-20: rgba(0, 0, 0, .2); --fds-black-alpha-30: rgba(0, 0, 0, .3); --fds-black-alpha-40: rgba(0, 0, 0, .4); --fds-black-alpha-50: rgba(0, 0, 0, .5); --fds-black-alpha-60: rgba(0, 0, 0, .6); --fds-black-alpha-80: rgba(0, 0, 0, .8); --fds-blue-05: #ecf3ff; --fds-blue-30: #aac9ff; --fds-blue-40: #77a7ff; --fds-blue-60: #1877f2; --fds-blue-70: #2851a3; --fds-blue-80: #1d3c78; --fds-button-text: #444950; --fds-comment-background: #f2f3f5; --fds-dark-mode-gray-35: #ccc; --fds-dark-mode-gray-50: #828282; --fds-dark-mode-gray-70: #4a4a4a; --fds-dark-mode-gray-80: #373737; --fds-dark-mode-gray-90: #282828; --fds-dark-mode-gray-100: #1c1c1c; --fds-gray-00: #f5f6f7; --fds-gray-05: #f2f3f5; --fds-gray-10: #ebedf0; --fds-gray-20: #dadde1; --fds-gray-25: #ccd0d5; --fds-gray-30: #bec3c9; --fds-gray-45: #8d949e; --fds-gray-70: #606770; --fds-gray-80: #444950; --fds-gray-90: #303338; --fds-gray-100: #1c1e21; --fds-green-55: #00a400; --fds-green-65: #51ce70; --fds-highlight: #3578e5; --fds-highlight-cell-background: #ecf3ff; --fds-primary-icon: #1c1e21; --fds-primary-text: #1c1e21; --fds-red-55: #fa383e; --fds-soft: cubic-bezier(.08,.52,.52,1); --fds-spectrum-aluminum-tint-70: #e4f0f6; --fds-spectrum-blue-gray-tint-70: #cfd1d5; --fds-spectrum-cherry: #f35369; --fds-spectrum-cherry-tint-70: #fbccd2; --fds-spectrum-grape-tint-70: #ddd5f0; --fds-spectrum-grape-tint-90: #f4f1fa; --fds-spectrum-lemon-dark-1: #f5c33b; --fds-spectrum-lemon-tint-70: #fef2d1; --fds-spectrum-lime: #a3ce71; --fds-spectrum-lime-tint-70: #e4f0d5; --fds-spectrum-orange-tint-70: #fcdec5; --fds-spectrum-orange-tint-90: #fef4ec; --fds-spectrum-seafoam-tint-70: #caeef9; --fds-spectrum-slate-dark-2: #89a1ac; --fds-spectrum-slate-tint-70: #eaeff2; --fds-spectrum-teal: #6bcebb; --fds-spectrum-teal-dark-1: #4dbba6; --fds-spectrum-teal-dark-2: #31a38d; --fds-spectrum-teal-tint-70: #d2f0ea; --fds-spectrum-teal-tint-90: #f0faf8; --fds-spectrum-tomato: #fb724b; --fds-spectrum-tomato-tint-30: #f38e7b; --fds-spectrum-tomato-tint-90: #fdefed; --fds-strong: cubic-bezier(.12,.8,.32,1); --fds-unified-blue-35: #1455b0; --fds-unified-gray-20: #323436; --fds-white: #fff; --fds-white-alpha-05: rgba(255, 255, 255, .05); --fds-white-alpha-10: rgba(255, 255, 255, .1); --fds-white-alpha-20: rgba(255, 255, 255, .2); --fds-white-alpha-30: rgba(255, 255, 255, .3); --fds-white-alpha-40: rgba(255, 255, 255, .4); --fds-white-alpha-50: rgba(255, 255, 255, .5); --fds-white-alpha-60: rgba(255, 255, 255, .6); --fds-white-alpha-80: rgba(255, 255, 255, .8); --fds-yellow-20: #ffba00; --accent: #0866ff; --always-white: #fff; --always-black: black; --always-dark-gradient: linear-gradient(rgba(0,0,0,0), rgba(0,0,0,.6)); --always-dark-overlay: rgba(0, 0, 0, .4); --always-light-overlay: rgba(255, 255, 255, .4); --always-gray-40: #65676b; --always-gray-75: #bcc0c4; --always-gray-95: #f0f2f5; --attachment-footer-background: #f8f9fb; --background-deemphasized: #f2f4f7; --badge-background-color-blue: var(--accent); --badge-background-color-dark-gray: var(--secondary-icon); --badge-background-color-gray: var(--disabled-icon); --badge-background-color-green: var(--positive); --badge-background-color-light-blue: var(--highlight-bg); --badge-background-color-red: var(--notification-badge); --badge-background-color-yellow: var(--base-lemon); --base-blue: #1877f2; --base-cherry: #fb3c44; --base-grape: #7d74ff; --base-lemon: #f9cf00; --base-lime: #3fbb46; --base-pink: #fa61ba; --base-seafoam: #54c7ec; --base-teal: #14b898; --base-tomato: #fb724b; --text-badge-info-background: hsl(214, 89%, 52%); --text-badge-success-background: #31a24c; --text-badge-attention-background: hsl(40, 89%, 52%); --text-badge-critical-background: #e41e3f; --blue-link: #0064d1; --border-focused: #65676b; --card-background: #fff; --card-background-flat: #f8f9fb; --comment-background: #f0f2f5; --comment-footer-background: #f6f9fa; --dataviz-primary-1: #00ae8f; --disabled-button-background: #e2e5e9; --disabled-button-text: #bcc0c4; --disabled-icon: #b0b3b8; --disabled-text: #b0b3b8; --divider: #d0d3d7; --event-date: #dd2334; --fb-wordmark: #0866ff; --fb-logo: #0866ff; --filter-accent: invert(19%) sepia(70%) saturate(5671%) hue-rotate(203deg) brightness(96%) contrast(101%); --filter-always-white: invert(100%); --filter-disabled-icon: invert(80%) sepia(6%) saturate(200%) saturate(120%) hue-rotate(173deg) brightness(98%) contrast(89%); --filter-placeholder-icon: invert(59%) sepia(11%) saturate(200%) saturate(135%) hue-rotate(176deg) brightness(96%) contrast(94%); --filter-primary-accent: invert(27%) sepia(95%) saturate(3116%) hue-rotate(212deg) brightness(99%) contrast(105%); --filter-primary-icon: invert(8%) sepia(10%) saturate(200%) saturate(200%) saturate(166%) hue-rotate(177deg) brightness(104%) contrast(91%); --filter-secondary-icon: invert(39%) sepia(21%) saturate(200%) saturate(109.5%) hue-rotate(174deg) brightness(94%) contrast(86%); --filter-warning-icon: invert(77%) sepia(29%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(128%) hue-rotate(359deg) brightness(102%) contrast(107%); --filter-blue-link-icon: invert(30%) sepia(98%) saturate(200%) saturate(200%) saturate(200%) saturate(166.5%) hue-rotate(192deg) brightness(91%) contrast(101%); --filter-positive: invert(37%) sepia(61%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(115%) hue-rotate(91deg) brightness(97%) contrast(105%); --filter-primary-deemphasized-button-icon: invert(28%) sepia(100%) saturate(6042%) hue-rotate(202deg) brightness(96%) contrast(101%); --filter-negative: invert(25%) sepia(33%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(110%) hue-rotate(345deg) brightness(132%) contrast(96%); --focus-ring-blue: #0866ff; --glimmer-spinner-icon: #65676b; --hero-banner-background: #fff; --hosted-view-selected-state: #ebf5ff; --highlight-bg: #e7f3ff; --hover-overlay: rgba(0, 0, 0, .05); --inverse-text: var(--always-white); --list-cell-chevron: #65676b; --media-hover: rgba(68, 73, 80, .15); --media-inner-border: rgba(0, 0, 0, .1); --media-outer-border: #fff; --media-pressed: rgba(70, 72, 75, .35); --messenger-card-background: #fff; --messenger-card-box-shadow: 0px 1px 2px 0px #0000001A; --mwp-header-background-color: var(--messenger-card-background); --mwp-header-button-color: #aa00ff; --mwp-message-row-background: var(--messenger-card-background); --messenger-reply-background: #f0f2f5; --overlay-alpha-80: rgba(244, 244, 244, .8); --overlay-on-media: rgba(0, 0, 0, .8); --nav-bar-background: #fff; --popover-card-background: var(--card-background); --nav-bar-background-gradient: linear-gradient(to top, #FFFFFF, rgba(255,255,255.9), rgba(255,255,255,.7), rgba(255,255,255,.4), rgba(255,255,255,0)); --nav-bar-background-gradient-wash: linear-gradient(to top, #F0F2F5, rgba(240,242,245.9), rgba(240,242,245,.7), rgba(240,242,245,.4), rgba(240,242,245,0)); --negative: #dd2334; --negative-background: #ffe3de; --new-notification-background: #e7f3ff; --non-media-pressed: rgba(70, 72, 75, .15); --non-media-pressed-on-dark: rgba(255, 255, 255, .3); --notification-badge: #dd2334; --placeholder-icon: #65686c; --placeholder-image: #979a9f; --placeholder-text: #65686c; --placeholder-text-on-media: rgba(255, 255, 255, .5); --popover-background: #fff; --positive: #24832c; --positive-background: #deefe1; --press-overlay: rgba(0, 0, 0, .10); --primary-button-background: #0866ff; --primary-button-icon: #fff; --primary-button-pressed: #77a7ff; --primary-button-text: #fff; --primary-deemphasized-button-background: #ebf5ff; --primary-deemphasized-button-pressed: rgba(0, 0, 0, .05); --primary-deemphasized-button-pressed-overlay: rgba(25, 110, 255, .15); --primary-deemphasized-button-text: #0064d1; --primary-icon: #080809; --primary-text: #080809; --primary-text-on-media: #fff; --primary-web-focus-indicator: #d24294; --progress-ring-neutral-background: rgba(0, 0, 0, .2); --progress-ring-neutral-foreground: #000; --progress-ring-on-media-background: rgba(255, 255, 255, .2); --progress-ring-on-media-foreground: #fff; --progress-ring-blue-background: rgba(8, 102, 255, .2); --progress-ring-blue-foreground: #0866ff; --progress-ring-disabled-background: rgba(176, 179, 184, .2); --progress-ring-disabled-foreground: #b0b3b8; --rating-star-active: #e0761a; --scroll-thumb: #bcc0c4; --scroll-shadow: 0 1px 2px rgba(0, 0, 0, .1), 0 -1px rgba(0, 0, 0, .1) inset; --secondary-button-background: #e2e5e9; --secondary-button-background-floating: #fff; --secondary-button-background-on-dark: rgba(28, 28, 29, .6); --secondary-button-pressed: rgba(0, 0, 0, .05); --secondary-button-stroke: rgba(0, 0, 0, 0); --secondary-button-text: #080809; --secondary-icon: #65686c; --secondary-text: #65686c; --secondary-text-on-media: rgba(255, 255, 255, .8); --section-header-text: #4b4c4f; --shadow-1: rgba(0, 0, 0, .1); --shadow-2: rgba(0, 0, 0, .2); --shadow-5: rgba(0, 0, 0, .5); --shadow-8: rgba(0, 0, 0, .8); --shadow-base: 0 1px 2px var(--shadow-2); --shadow-elevated: 0 8px 20px 0 rgba(0, 0, 0, .2), 0 2px 4px 0 rgba(0, 0, 0, .1); --shadow-emphasis: 0 2px 12px var(--shadow-2); --shadow-inset: rgba(255, 255, 255, .5); --shadow-on-media: 0px 0px 1px rgba(0, 0, 0, .62); --shadow-persistent: 0px 0px 12px rgba(52, 72, 84, .
Numer oferty: 939651
Numer oferty: 939651
Statystyki ogłoszenia:
Możesz sprawić, aby najlepsi agenci szukali dla Ciebie i za Ciebie!
 Określ cechy wymarzonej nieruchomości
Określ cechy wymarzonej nieruchomości Zaangażujemy zaufanych agentów w poszukiwania
Zaangażujemy zaufanych agentów w poszukiwania Wybierzemy trzech z nich i w ciągu 7 dni przedstawimy Ci oferty najbliższe Twojemu ideałowi
Wybierzemy trzech z nich i w ciągu 7 dni przedstawimy Ci oferty najbliższe Twojemu ideałowi
Czego szukamy?
Możesz sprawić, aby najlepsi agenci szukali dla Ciebie i za Ciebie!
 Określ cechy wymarzonej nieruchomości
Określ cechy wymarzonej nieruchomości Zaangażujemy zaufanych agentów w poszukiwania
Zaangażujemy zaufanych agentów w poszukiwania Wybierzemy trzech z nich i w ciągu 7 dni przedstawimy Ci oferty najbliższe Twojemu ideałowi
Wybierzemy trzech z nich i w ciągu 7 dni przedstawimy Ci oferty najbliższe Twojemu ideałowi
Czego szukamy?
Chcesz otrzymywać za darmo informacje o podobnych ofertach od ogłoszeniodawców?
 Mieszkanie na sprzedaż
TAK
Mieszkanie na sprzedaż
TAK
 Mieszkanie na sprzedaż
TAK
Mieszkanie na sprzedaż
TAK
Podanie adresu e-mail oraz numeru telefonu oznacza wyrażenie zgody na otrzymywanie od Domiporta Sp. z o.o. (administratora) informacji w ramach newslettera zawierających wybrane przez Domiporta Sp. z o.o. ogłoszenia z portalu Domiporta.pl oraz przekazanie danych partnerom spółki Domiporta Sp. z o.o. w celu przedstawienia szczegółów ofert przekazanych w ramach newslettera. Domiporta może przekazać informacje do maksymalnie 5 partnerów jeśli uzna, że posiadają oni oferty zbieżne z preferencjami pozostawionymi w formularzu.
Administratorem danych osobowych jest Domiporta Sp. z o.o.
(rozwiń)